اگر طراح سایت هستید احتمالا تا به حال با دیدن صفحات زیبا و متنوع در سایتهای مختلف شاید به این فکر افتاده باشید که این صفحات به چه صورت طراحی شده اند؟چطور می توان سایتی با صفحات زیبا و شکیل طراحی کرد ؟ آیا برای ایجاد صفحات زیبا در سایت نیاز به دانش برنامه نویسی خاصی هست؟ سوالاتی از این قبیل معمولا ذهن طراحان سایت مبتدی را به خود جلب می کند. راهکاری که برای این دوستان ارائه می کنیم استفاده از کامپوننت صفحه ساز است.
صفحه سازها کامپوننت های قدرتمندی هستند که برای ایجاد صفحات با ساختارهای متنوع و زیبا استفاده می شوند.صفحه ساز ها امکانات بسیار زیادی برای ایجاد صفحات با اشکال و قالب های مختلف دارند.ما در این مقاله کامپوننت های صفحه ساز برای جوملا و ورد پرس را بررسی می کنیم .
سی ام اس ورد پرس به صورت پیش فرض دارای صفحه ساز ساده ای می باشد که برای ساخت و طراحی صفحه از آن استفاده می شود.با جستجو در مخزن وردپرس صفحه ساز های فراوان دیگری را با قابلیت های بسیار بیشتر خواهید یافت که قطعات هرگونه نیاز شما را برای ایجاد صفحه در سایت تامین خواهند کرد.
در جوملا کامپوننت یا ماژول صفحه ساز به صورت پیش فرض وجود ندارد و باید دانلود و نصب شود.یکی از بهترین صفحه ساز های موجود برای جوملا صفحه ساز sp page builder است .این کامپوننت را می توانید به صورت رایگان یا پولی از سایتهای مرجع جوملای فارسی دریافت کنید.ما پیشنهاد می کنیم برای استفاده از خدمات پشتیبانی این کامپوننت و همچنین دریافت محصولی بدون نقص و کامل نسخه پولی این محصول را خریداری کنید..در پک آماده این صفحه ساز صفحات مختلفی به صورت پیش فرض طراحی شده اند و طراحان سایت می توانند این صفحات را به دلخواه ویرایش کرده و اطلاعات مورد نظر خود را جایگزین کنند.
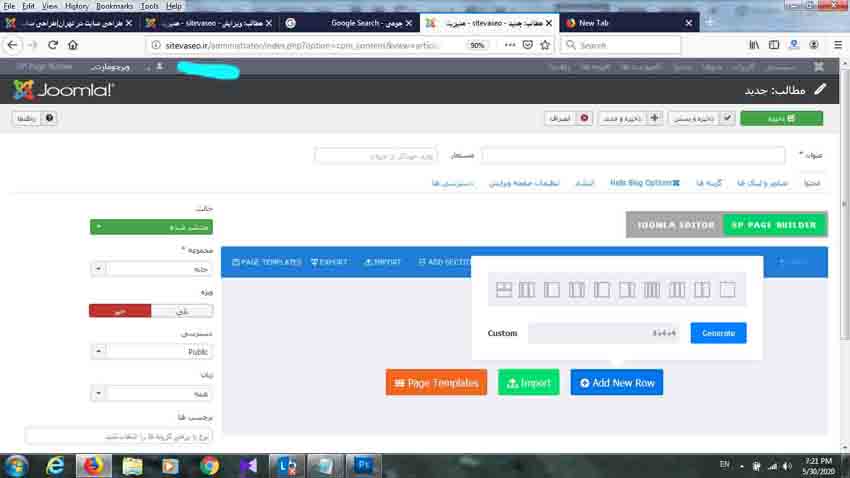
ساده ترین روش برای طراحی یک صفحه و اختصاص آن به یک منو و یا ماژول این هست که وارد منوی محتوا شوید و گزیتنه مطالب را انتخاب کنید .با کلیک بر روی گزینه جدید یک مطلب جدید را باز کنید .در صورتی که sp page builder را نصب کرده باشید دو آیتم برجسته و پررنگ را در این بخش مشاهده خواهید کرد.آیتم های joomla editor و sp page builder
برای طراحی صفحه گزینه sp page builder را کلیک کنید .در پنجره جدید روی گزینه Add new row کلیک کنید .خواهید دید که یک ردیف برای شما باز می شود و می توانید نحوه ستون بندی ردیف خود را مشخص کنید.در اینجا می توانید مشخص کنید که ردیف شما چند ستون داشته باشد .همچنین عرض هر یک از ستون ها را نیز می توانید مشخص کنید .بعد از انتخاب ستون مورد نظر خود یک ردیف با تعداد ستون مشخص شده برای شما اختصاص داده می شود .حال با کلیک بر روی هریک از ستون ها خواهید دید که تعداد بسیار زیادی امکانات و فیلدهای مختلف برای شما به نمایش در می آید از جمله فیلد های مربوط به متن و محتوا،فیلدهای مربوط به قرار دادن کلیپ های تصویری ،اسلایدرها ،نظرات کاربران ،شبکه های اجتماعی و.... .پس از پر کردن هریک از این ستون ها با اطلاعات مورد نیاز خود می توانید یک ردیف جدید با تعداد ستون های مورد نیاز ایجاد کنید و مانند مرحله قبل آن را تکمیل کنید. به همین صورت می توانید به تعداد دلخواه ردیف و ستون ایجاد کنید.

با ایجاد صفحه مورد نظر خود و اختصاص آن به یک منو کاربر با کلیک بر روی منو صفحه طراحی شده را مشاهده خواهد کرد.همچنین با استفاده از این صفحه ساز ها می توان ماژول های زیبایی نظیر ماژول اسلایدر تصاویر طراحی کرده و در قسمت های مختلف سایت قرار داد.
نویسنده مطلب: مهندس مرتضی خیری
مقالات و مطالب مرتبط