پروسههایی که از زمان وارد کردن آدرس سایت تا نمایش صفحه برای کاربر اتفاق میافتد، به طور کلی شامل مراحل زیر میشود:
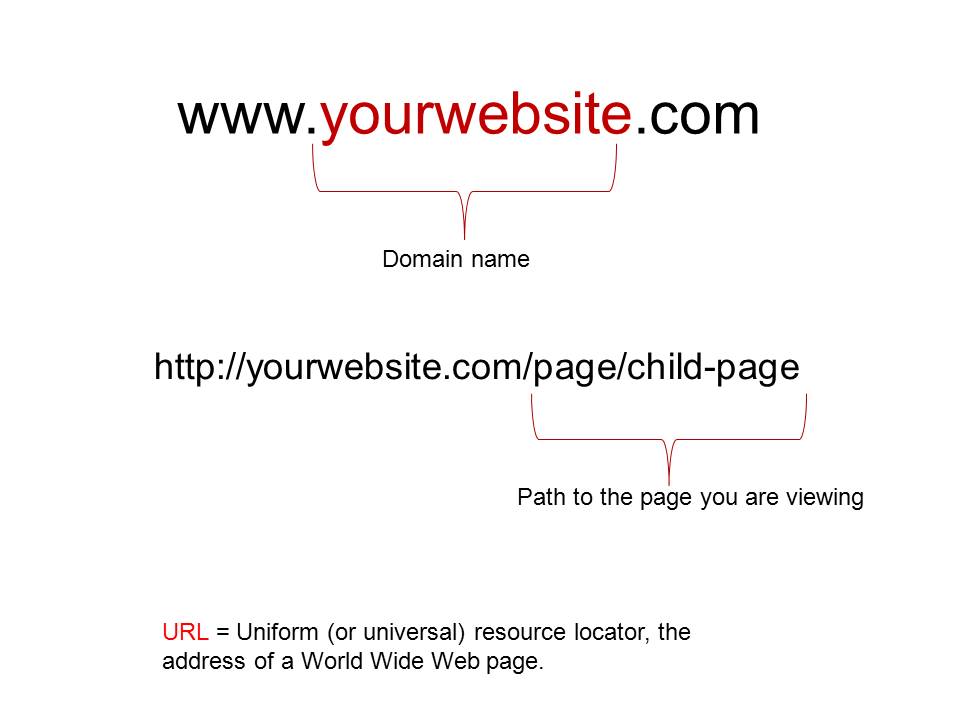
- · نام دامنه توسط سرور (DNS) به آدرس آیپی متناظر آن ترجمه میشود. این آدرس آیپی نشاندهنده مکان وبسایت در اینترنت است. دقت داشته باشید که در اغلب موارد وب سایت های آی پی public اختصاصی ندارند و این آی پی، آی پی سرور میزبان است.
- ارتباط با سرور DNS:
- مرورگر کاربر با سرور DNS ارتباط برقرار کرده و آدرس آیپی مرتبط با نام دامنه را دریافت میکند.
- برقراری اتصال با سرور وب:
- مرورگر سپس اتصال مستقیم به سرور وبسایت برقرار میکند، که نشاندهنده میزبان وبسایت است.
- درخواست HTTP:
- مرورگر یک درخواست HTTP به سرور میفرستد تا صفحه مورد نظر را دریافت کند. این درخواست شامل اطلاعات مانند نوع مرورگر، نوع درخواست( (GET، POST و غیره و سایر اطلاعات مفید است.
- پردازش سمت سرور:
سرور وب درخواست را دریافت کرده و به پردازش آن میپردازد. این شامل اجرای کدهای سمت سرور مانند PHP و همچنین دسترسی به پایگاه داده های لازم است. در این بخش حال سرور باید بفهمد که از میان صدها یا حتی هزاران وبسایت موجود بر روی آن سرور، کدام یک را برای کاربر بارگذاری (نمایش) کند. این کار توسط یک نرم افزار وب سرور (Web Server) انجام می شود.
وب سرور، نرمافزاری است که بر روی سرور نصب میشود و مسئولیت پردازش درخواستهای HTTP و HTTPS را برعهده دارد. وب سرور با توجه به اطلاعات موجود در درخواستهای HTTP، تصمیم میگیرد که کدام فایل یا صفحه از سرور برای کاربر بارگذاری شود.
زمانی که وب سرور یک درخواست http یا https دریافت میکند، از اطلاعات موجود در هدرهای درخواست (Request Headers) استفاده میکند تا بفهمد کدام Virtual Host مرتبط با درخواست است. این اطلاعات میتواند شامل آدرس مطلوب (Hostname) درخواستکننده (Host Header) باشد.
نکته: در صورت دریافت درخواست های https توسط وب سرور، وب سرور کلیه داده ها ارسالی به کار را رمزگزاری خواهد کرد. تمام دادههای مربوط به آن درخواست، از جمله هرگونه پارامتر یا داده ارسالی توسط کاربر، به صورت رمزگزاری شده ارسال میشود. این شامل درخواستهای GET و POST یا هر نوع درخواست دیگری میشود.
- ایجاد صفحه HTML:
- سرور صفحه HTML یا سایر فرمتهای مورد نیاز را تولید کرده و به مرورگر ارسال میکند.
- انتقال اطلاعات به مرورگر:
- مرورگر اطلاعات دریافتی را دریافت کرده و شروع به اجرای کدها و نمایش صفحه میکند.
- نمایش صفحه وب:
- در نهایت، صفحه وب به کاربر نمایش داده میشود و هرگونه منابع تصویری، اسکریپت، یا دیگر منابع مورد نیاز برای صفحه نمایش داده میشوند.